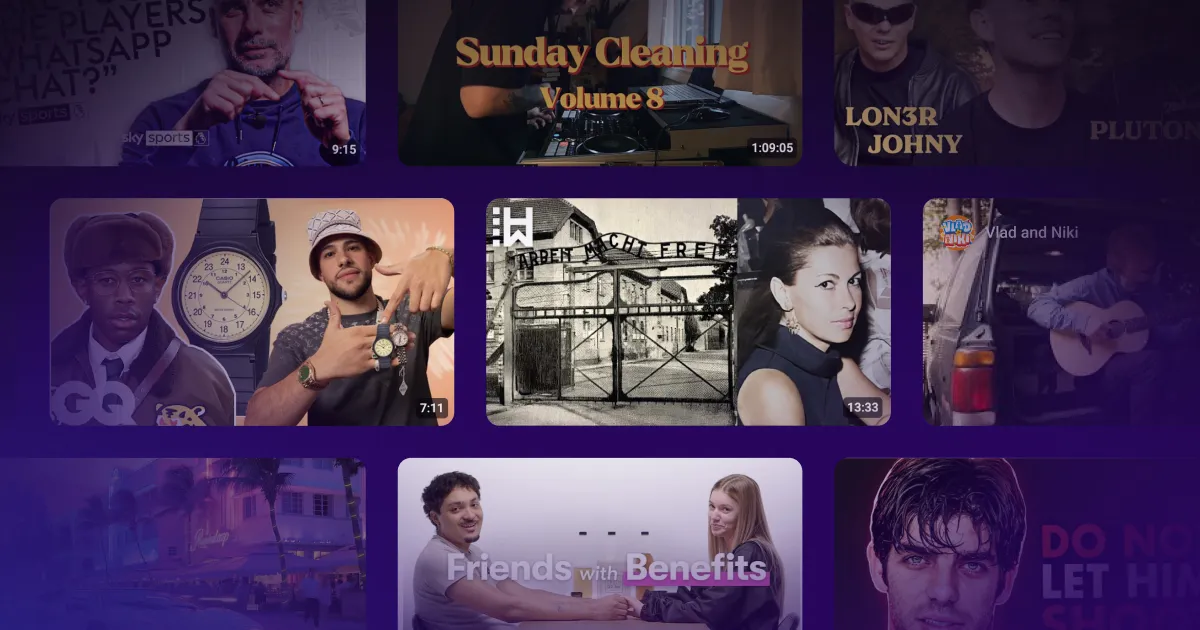
For online video viewers, first impressions start with the thumbnail. Before anyone hits play, the thumbnail is what grabs attention, sparks curiosity, and influences whether someone clicks or keeps scrolling. For content creators, that makes it an essential engagement tool.
This guide breaks down what a thumbnail is, why it matters, and what goes into designing a strong one that gets results.
What Is a Thumbnail on YouTube and Other Video Platforms?

A video thumbnail is a still image that acts as the cover for your video, similar to the function of a movie poster or book jacket, but in digital format. It gives viewers an idea of what your content is about before they start watching.
Originally, the term “thumbnail” referred to small image previews used when browsing files on your desktop computer but, in online videos, their role has become much more significant. Today, thumbnails are effective visual tools for helping your content stick out in search results, directly affecting how your videos perform.
Why Are Video Thumbnails Important?
Thumbnails play an impactful role in content performance. Here’s why they’re valuable:
- Influencing clicks — Your thumbnail image is one of the first things potential viewers see, which means it often determines whether they’ll stop scrolling to see more. A compelling thumbnail encourages views, but if it’s misleading or unclear, viewers may not watch your content or leave soon after clicking play, which can hurt your video’s performance.
- Building brand image — When your thumbnail images follow a consistent visual style, they create a cohesive and recognizable brand presence. Seeing the same colors and fonts repeatedly builds trust with your audience. Over time, viewers will begin to associate that visual identity with your content and be more likely to engage.
- Driving results across platforms — You might associate video thumbnails with YouTube, but they also appear in Google searches, social media previews, and embedded players on websites. A sharp, on-brand thumbnail can get you more clicks wherever your video appears, not just where you originally uploaded it.
Elements of a Video Thumbnail
If you want your thumbnails to stand out and get results, focus on these four core elements:
- Communicating the message immediately — Your thumbnail should quickly show what the video is about. Use visuals that clearly reflect the topic, like an action shot for vlogs or a lightbulb icon for how-to videos, to give viewers immediate context even without reading the title.
- Including your portrait — If you’re a creator or on-camera personality, featuring your face is a great way to build familiarity and trust with your audience. Eye contact and body language help develop a connection before the video even starts. For best results, take a high-quality, well-lit photo and crop it close enough that expressions are visible, even on small screens. Pick a still that matches the video’s tone — expressive emotions like excitement, surprise, or curiosity tend to work well.
- Using consistent branding — If you have text, keep your fonts, colors, and design style consistent across all your thumbnails to make your content instantly recognizable. Make sure they match your other marketing visuals, including your YouTube banner and social media profile images. For help creating consistent, eye-catching visuals using just a text prompt, try Captions’ integrated DALL-E 3 Image Generator tool.
- Optimizing for every device — A large percentage of viewers watch videos on their phones or tablets, so design a thumbnail to look good on small screens. Viewers are less likely to click a video if they can’t understand the thumbnail’s meaning quickly or if it looks low quality. Use bold visuals, avoid clutter, and test to make sure everything is still visible when scaled down.
What Size Are Thumbnails?
Making your image the appropriate size for each platform means your thumbnail will be easy to comprehend at a glance. If your thumbnail sizing is off, images will look pixelated or poorly cropped, which can reduce clicks and visibility. These recommended thumbnail sizing guidelines come directly from YouTube, but they work for other platforms, too.
Resolution
For landscape videos, use a resolution of 1280 x 720 pixels, with a minimum width of 640 pixels. This ensures your thumbnail appears crisp on all devices, including larger screens like desktops and TVs.
Aspect Ratio
Use a 16:9 aspect ratio, which is the most common format across YouTube and other platforms like Vimeo and Facebook. Even when a video is vertical, thumbnail previews are still typically rendered in a 16:9 container.
File Size
Keep thumbnail images under 2MB to meet platform upload limits — YouTube won’t accept files larger than that. Keep in mind that smaller file sizes load faster and are less likely to cause issues.
File Types
Save and upload thumbnails in JPG, PNG, or GIF. These are widely supported and balance quality with file size. JPG is ideal for photos, while PNG is better for text or graphics with transparency.
4 Video Thumbnail Best Practices

Following these few simple best practices will help your thumbnail look appealing and garner views across platforms.
1. Use High Contrast and Bold Colors
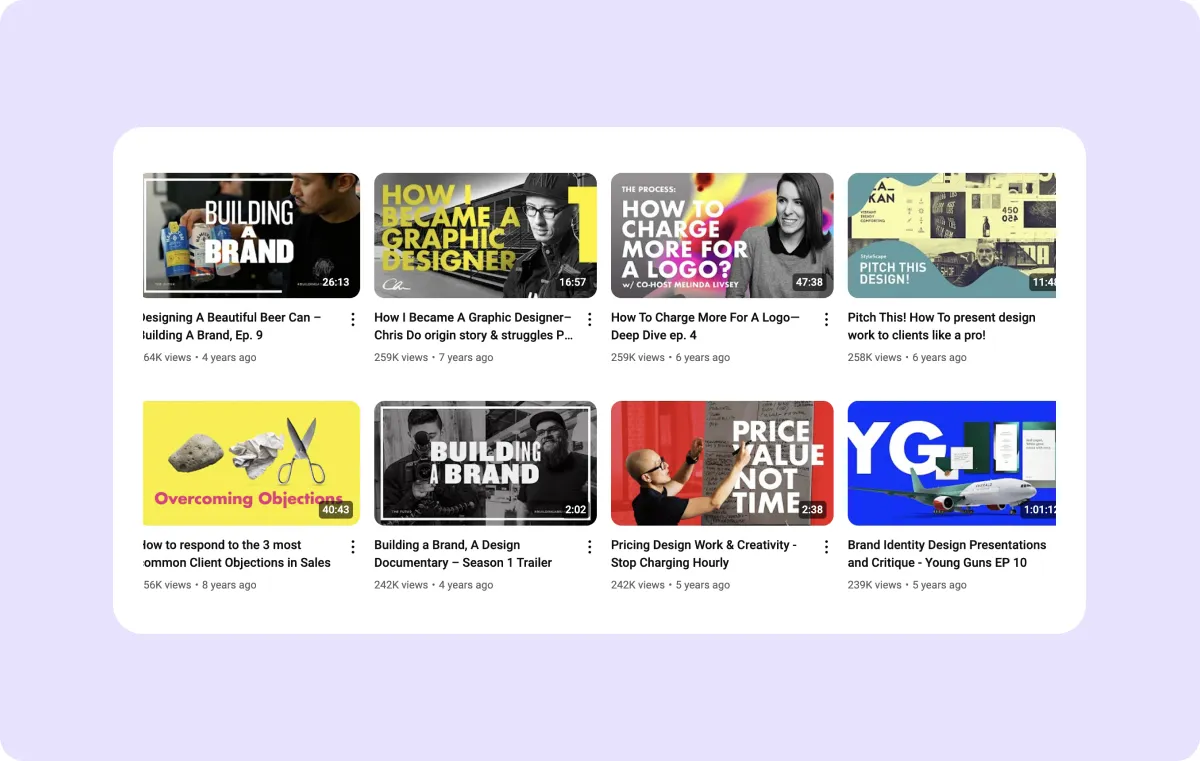
Bright, bold colors and strong contrast between text and background will create an eye-catching thumbnail, even on small screens. Try striking color combinations like yellow and black or red and white to make your thumbnail images stand out.
2. Keep It Simple
Avoid clutter. Too many elements, excessive text, or busy visuals can overwhelm viewers, so focus on a single message or image. Your thumbnail should be a quick visual hook, not a complete summary of the video.
3. Don’t Forget About Text
Adding a few words of text to your thumbnail pictures (meaning four or five at the most) can help clarify the video’s message, especially when the title alone might not be enough. Keep the text short and punchy, and position it so it doesn’t overlap with important elements like faces or products.
4. A/B Test
Try out different versions of your thumbnail to see which get the most clicks. Some platforms and third-party tools offer A/B testing features so you can compare performance and make data-driven thumbnail design decisions.
Create Amazing Video Content With Captions
Thumbnails are one of the most essential assets for getting your videos seen, but they’re only one element. If you want your content to catch and hold attention, you need more than a great first impression.
Captions is an all-in-one creative studio designed to help creators make better videos faster. Whether you’re a beginner or an established influencer, Captions can get you professional results in a fraction of the time. Try the AI Video Editor to get your footage ready for posting automatically or the Auto Subtitle Generator to create instant, accurate captions that make your videos more accessible and engaging.
Make your videos worth clicking with Captions.
FAQs
How Can I Create a Thumbnail for YouTube?
Designing a good YouTube thumbnail starts with choosing the right visual elements. Make sure your design includes a clear focal point, such as a face, product, or bold text that hints at the video’s content. You can also try taking a still from your video as a starting point and then edit it to your specifications. Tools like Canva, Adobe Express, and Figma come with pre-sized templates and drag-and-drop elements, so you don’t have to design from scratch.
What Is The Ideal Size for a YouTube Thumbnail?
The ideal thumbnail size for a YouTube video is 1280 x 720 pixels, with a minimum width of 640 pixels. This resolution ensures your image looks sharp across all devices, from mobile phones to large desktop screens. YouTube also recommends using a 16:9 aspect ratio, which is the standard format for most video players. As for thumbnail format, YouTube supports JPG, PNG, and GIF files, with a maximum file size of 2MB. Choosing the right thumbnail size and format helps your video appear professional, load quickly, and stand out in search results.